The rhythm of our daily lives pulses to the silent heartbeat of electricity, an essential companion often overlooked until that monthly bill graces our mailbox. But have you ever paused to ponder the energy dance within the average American household? From coast to coast, climate, household size, and lifestyle choices mold our electricity usage. So, exactly how much electricity does a house use?
The National Renewable Energy Laboratory (NREL) provides deeper insights into clean energy trends and...
Breaking News
Solar News
Electrical & Techno News
Power Supplies & Energy Storage

Average Household Electricity Consumption

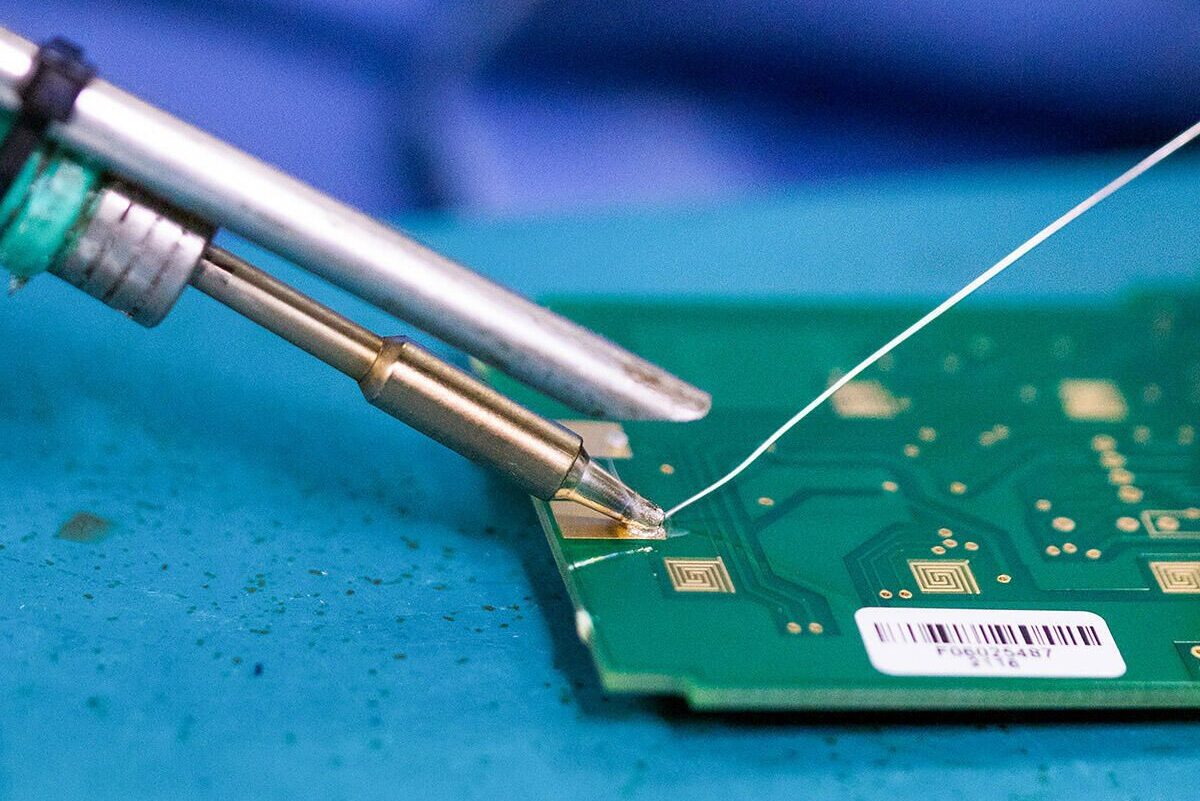
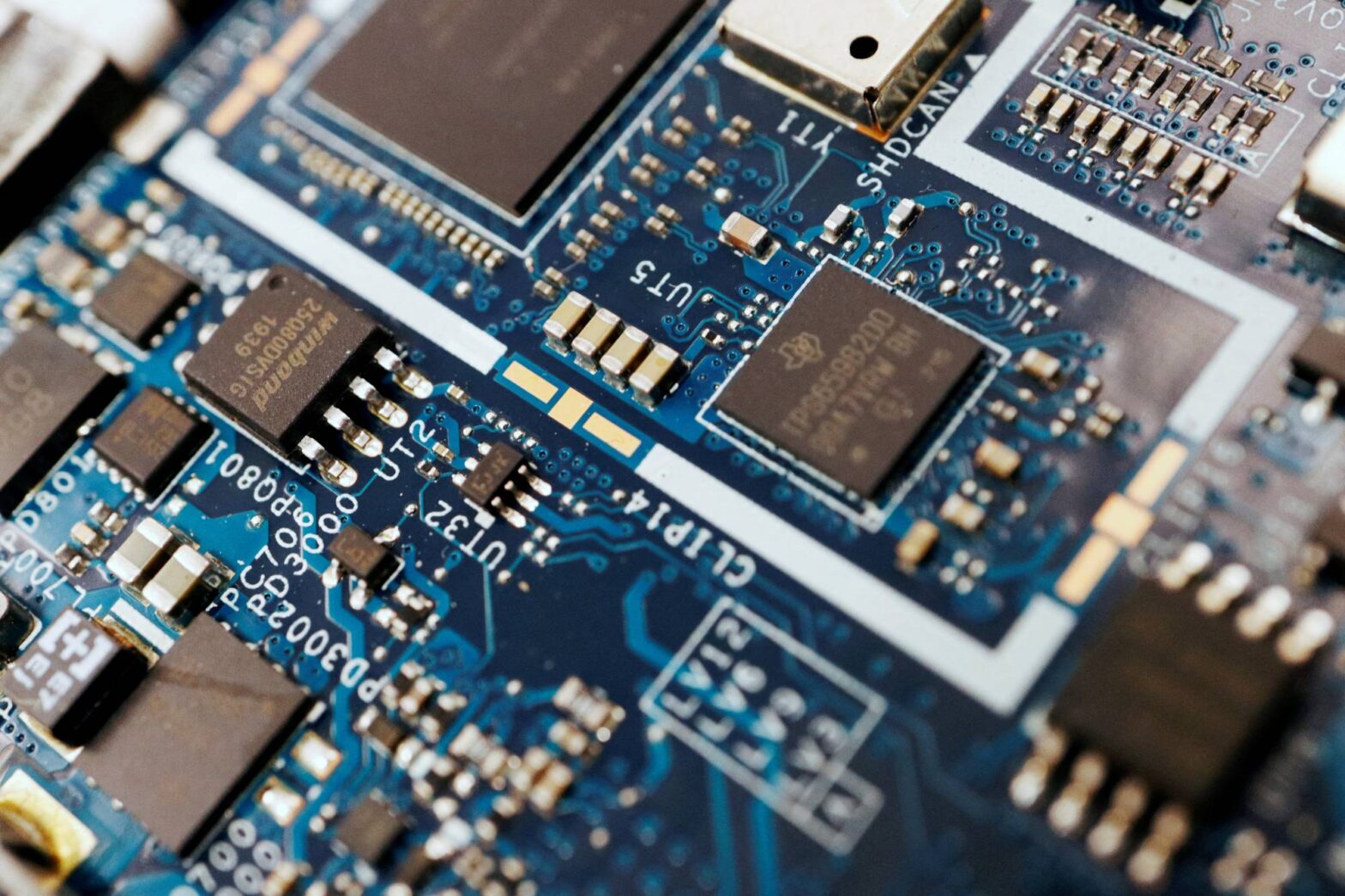
DC-DC Power Density Accelerates with GaN Technology
A wide-band gap, high-performance semiconductor called gallium nitride (GaN) will soon take the place of the conventional silicon-based MOSFET technology. This is so that GaN devices can meet the fundamental conditions for boosting the power density of any electronic device, which are higher switching speeds and higher thermal conductivity.
Almost every system that relies on electronics and has several modules operating at different voltage levels employs DC-DC power converters. Increasing the power density and thermal performance of a module has been the top ...

First Renewable Energy and Power Electronics Laboratory Launched by Technion
An innovative lab at the Israel Institute of Technology that combines power electronics and renewable energy is open for business. This is good news for companies and consumers raring to help the environment by using renewable energy. This is also something that will prove to be cost-effective in the long run.
This is why the Israel Institute of Technology has opened the Power Electronics And Renewable ...

Common Misconceptions about EV Batteries
Even though more Americans are showing an interest in electric cars, there are still a few myths about them. Over half of American consumers still hold the misconception that lithium-ion EV batteries cannot be recycled.
The global strategy for transportation electrification puts the problem of recycling the components used in EV batteries in the spotlight. It also happened as a ...